Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

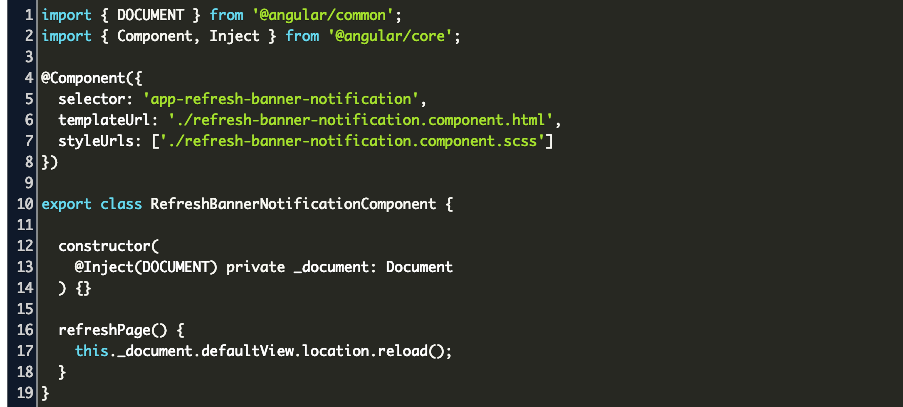
Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium

Angular USES ng-zorro, how to refresh the page, the left side of the corresponding route to the parent of the expansion state
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)