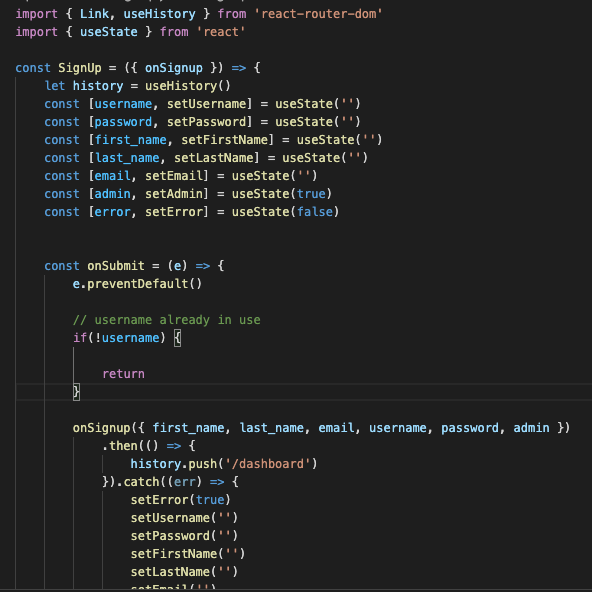
Whe I use the react route 4 history, but the console gives the follow warning. Can anyone tell me the reason? - Stack Overflow

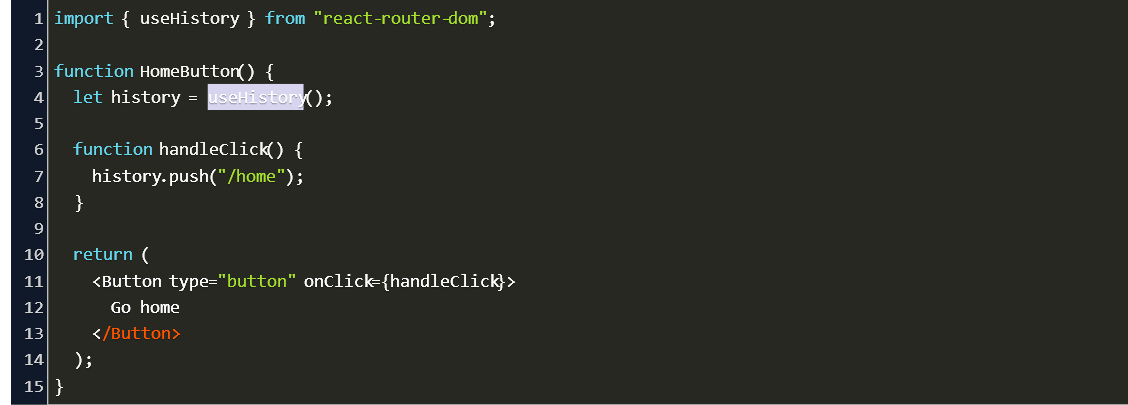
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

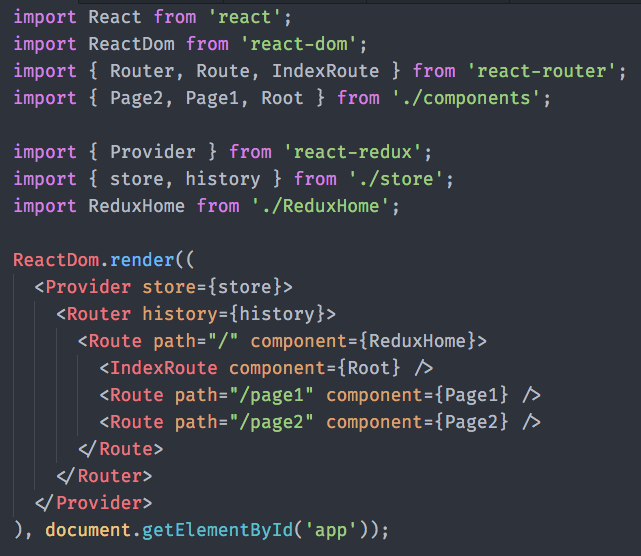
How to Use React Router Dom as Pro - The web development company Lzo Media - Senior Backend Developer






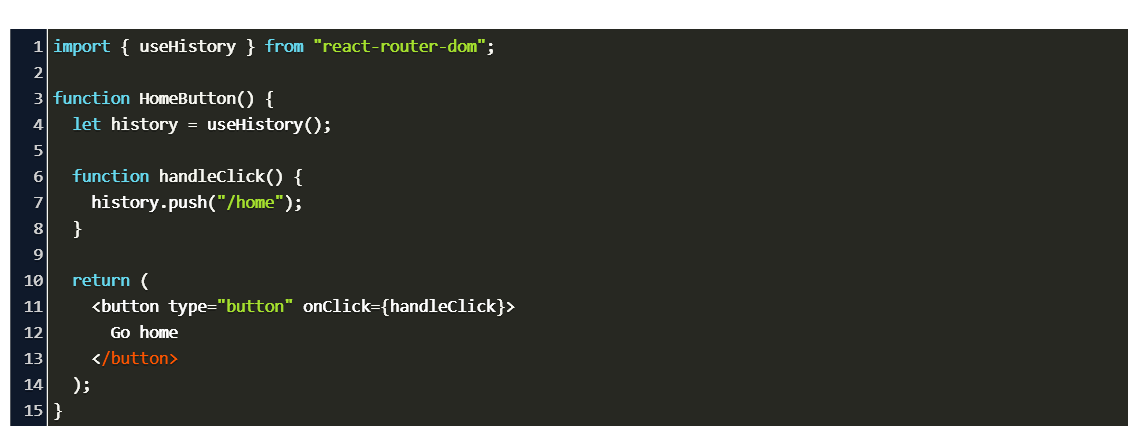
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/11tFGOkM-0hm2n6rF3Mn3bxqFCC87kJeXkUU)